2016년 11월 23일 수요일
2016년 11월 18일 금요일
[AE CS3] 기본
작업환경: Windows 7 (32bit)
- 축하 영상 만들기 위해서 최소한으로 익힌 AE 사용법
▶ 작업환경 설명
1. Project 패널 - 동영상에 넣을 이미지, 노래등의 파일 넣는곳 (더블클릭 하면 열림)
2. Comp 패널 - 실제 영상제작에서 프레임 다루는곳
3. Effects&Presets - 영상 효과 검색하는곳
4. 음악 재생 방법 - 꼭 Time Controls의 오른쪽 맨 끝 누르던가 숫자 0을 누름
▶ 컴포지션 (Composition)
- 영상 제작하기 위한 캔버스라 생각하면 됨
단축키: Ctrl + n
사이즈: 대략 고화질에 큰 사이즈를 원했기 때문에 HDTV 1080 29.97사용
▶ 요소들 만들기 (Solid, text, light, null 등..)
추가방법: 새로 만든 Composition에서 오른쪽 마우스 버튼 > New > 원하는 요소 선택
:: 많이 사용하는 요소 ::
Text : 화면에 글자를 입력함
Solid : 화면에 도형을 추가하거나, 마스크를 입히거나, 어떠한 효과를 삽일할때 사용
예제) Solid를 사용해 마스크 만들기 ----------------------------------------
0. 컴포지션 만들기
1. 이미지 끌어다 놓기
2. solid 만들기 (이름:mask)
3. 도형그리기
4. 도형에 속성 변경하기
Mask: subtract (도형을 뺀 나머지 가리기)
Mask Featehr: 도형 주변에 흐리기
- 프로젝트의 composition이 너무 길어지면, 작업을 한 단위로 묶는 방법
1. 묶고싶은 요소들을 선택후,
Pre-composition 사용 (Ctrl + Shift + C) >
Move all attributes into the new composition 선택 > ok
2. 묶고 나면, 아래 처럼 1개로 묶임
3. Project 탭의 새로 생긴 그룹명을 더블클릭하면 아래 열림
2016년 10월 27일 목요일
HTML5 배우기
시작 : https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML
디버깅: https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Debugging_HTML
HTML5용 브라우저 점수확인하기 :
점수를 확인하고 싶은 브라우저를 켜고
http://html5test.com/ 로 들어가면 점수가 나온다.
350점 이상이면 HTML5를 사용하기 적합한 브라우저이다.
디버깅: https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Debugging_HTML
HTML5용 브라우저 점수확인하기 :
점수를 확인하고 싶은 브라우저를 켜고
http://html5test.com/ 로 들어가면 점수가 나온다.
350점 이상이면 HTML5를 사용하기 적합한 브라우저이다.
2016년 10월 14일 금요일
IDE - Komodo
Komodo
Komodo 공식사이트: http://komodoide.com/komodo-edit/메뉴얼: http://docs.komodoide.com/manual
다운로드 및 설치:
공식사이트에 들어가서, Komodo Edit을 다운로드 후 설치한다.
사용환경: 윈도우 7, Komodo-Edit-10.1.1-17414
장점:
- 무료
- Windows, Mac OS X, Linux 모두 사용가능
설정 (Preferences)
설치 하고 나면 첫 화면에 customize를 할 수 있는 화면이 뜬다.
테마 바꾸기 (Color Scheme): 화면 색상과 코드 색상을 고르는것. 나는 내가 좋아하는 Monokai로 바꿔줬다.
키조합 (Key Bindings): 단축키 설정이다. 나는 기본인 Legacy로 뒀다.
기본 브라우저 (Default Browser): 테스트시 사용할 브라우저 설정. System defined default browser 로 놔둠 (Chrome 사용중)
* Preferences > Web&Browser > Preview in Broswer을
Preview in external browser (specified above). 으로 선택해준다.
기본 설정은 mobile Web app development에 적합하지 않음
Next,
인덴트 간격 (Indentation Width): 기본 4인 간격보다 내가 좋아하는 2로 변경해줌.
Next & Finish
사용방법:
1. 새 프로젝트 만들기
New Project 클릭 > 프로젝트 저장할 위치 선택 > 저장 (자동으로 코모도프로젝트 확장자가 붙음)
2. 새 파일 만들기
New File from Template 클릭 > 원하는 template 선택 > filename 쓰고 > open클릭
예제) html문서 만들기
카테고리: Web 선택 > HTML5선택 > Filename: index.html 입력 > Open 클릭
3. 브라우저에서 미리보기 (Browser Preview)
(View in Browser) 선택 후, Configured browser 선택
2016년 7월 12일 화요일
javaScript - e.preventDefault();
javaScript - e.preventDefault();
사용하는 이유: #가 붙은 <a>태그 사용시, 최상단으로 이동함을 막아줌.
참고사이트: http://ismydream.tistory.com/98
소스코드 예제)
현재 브라우저와 구버전 IE 모두 사용하게 해줌
if (e.preventDefault){ //preventDefault가 작동하면,
e.preventDefault(); //그대로 사용하고
} else { // 작동 안하면,
e.returnValue = false; // 구 버전 IE용 코드를 사용해라
}
사용하는 이유: #가 붙은 <a>태그 사용시, 최상단으로 이동함을 막아줌.
참고사이트: http://ismydream.tistory.com/98
소스코드 예제)
현재 브라우저와 구버전 IE 모두 사용하게 해줌
if (e.preventDefault){ //preventDefault가 작동하면,
e.preventDefault(); //그대로 사용하고
} else { // 작동 안하면,
e.returnValue = false; // 구 버전 IE용 코드를 사용해라
}
2016년 7월 1일 금요일
2016년 6월 30일 목요일
WordPress + SASS + Grunt
WordPress
WampServer + WordPress + SASS + Grunt + git
작업환경: Win7, Wamp, Bracket
준비과정
<개발환경 준비물>
1. 로컬호스트 환경 (Wamp)
2. 워드프레스 (Underscores theme 사용)
3. 코드 에디터 (bracket)
4. 브라우저와 개발자툴
5. 버전 컨트롤 프로그램 (git)
순서
1. Ruby 설치 후 SASS 설치
2. Node.js 설치 후 Grunt.js 설치
3. WampServer 설치 (wamp서버 start 후 WordPress 설치하기)
- 설치버전: WAMPSERVER (32 BITS & PHP 5.5) 2.5
4. WordPress 설치 및 Theme 설정
5. Git 설정
6. grunt 설정
< SASS 설치하기>
- Sass를 설치하기 위해서는 Ruby가 필요하다.
1. 윈도우용 루비설치 (version: Ruby 2.3.0)
- 크롬에서 다운로드 하면 안될수도 있으므로 다른 브라우저에서 다운로드 하기
루비 공식 사이트: http://rubyinstaller.org/downloads/
*add Ruby executables to your PATH 꼭 선택해주기
-> pc 아무곳에서나 루비를 사용할 수 있도록 하기 위해서
*루비가 잘 설치 되었는지 확인방법:
실행(윈도우키+R) > cmd > ruby -v > 엔터 > 버전정보가 나오면 잘 설치한것
2. Sass 설치 (version: sass-3.4.22)
실행(윈도우키+R) > cmd > gem install sass > 엔터
추가 사이트:
prefix 확인: http://bourbon.io/
작동순서
.scss 작성 > SASS > .css로 변환> Autoprefixer > .css 완성
< Grunt.js 설치하기>
- Grunt.js 를 설치하기 위해서는 Node.js 가 필요하다.
1. Node.js 설치
2. Grunt.js 설치 (version: grunt-cli@1.2.0)
실행(윈도우키+R) > cmd > npm install -g grunt-cli > 엔터
* -g (global)를 쓰면,pc 아무곳에서나 grunt를 사용할 수 있다
< 로컬 호스트 환경 구축하기>
WampServer 사이트: http://www.wampserver.com/en/
Wamp설치
WAMPSERVER (32 BITS & PHP 5.6.15) 3
Apache : 2.4.17 MySQL : 5.7.9 PHP : 5.6.15
다운로드 > 실행 > 기본 브라우저와 코드에디터 설정 > Wamp 실행
*Wamp 실행중 에러 : code 740 error
해결: C:\wamp\wampmanager.exe 파일을 오른쪽 마우스눌러 관리자 권한으로 실행해주면 됨
< 워드프레스 설치 및 테마 설정 >
1. WordPress설치
<순서>
1. PHP Admin데이터 베이스 생성
2. WordPress 다운로드한 후 로컬 호스트에 압축 풀어 설치 후
어드민 계정 설정(http://localhost/프로젝트명/wp-admin/)
2. WordPress 테마 (Underscores) 설정
1. 테마를 만들기 위해, Theme Unit Test 더미 데이터 다운로드
다운로드: https://codex.wordpress.org/Theme_Unit_Test
참고사이트: http://triki.net/wordpress-theme-unit-test-sample-data-setup-151123
http://localhost/프로젝트명/wp-admin/import.php (Tools > Import) 에서
WordPress 선택 > 파일선택 (다운로드 파일) > 파일 업로드
-> visit site 해보면, 임의 글들이 작성되어 있는것을 확인 할 수 있다.
2. Theme 설치 -> Underscores
다운로드: http://underscores.me/
Advanced Options 누르고,
필드를 알맞게 입력후, _sassify!체크 박스 체크 후 Generate
파일이 다운로드 되면,
C:\wamp\www\프로젝트명\wp-content\themes
에다가 압축 풀어 넣어준 후,
http://localhost/프로젝트명/wp-admin/themes.php (Appearance > Themes)
에서 Activate 해주기.
< git 설정하기>
1.git bash 에서, C:\wamp\www\프로젝트명\wp-content\themes\underscoresass 으로 이동
2. git init
3. gitignore 파일 작성
* sass 와 grunt 사용할때는 아래 내용을 꼭 삽입해 주어야 한다.
node_modules .npm-degug.log tmp .sass-cache *.css.map
4. git폴더 안에 gitignore 파일 넣은 후 git add *
5. git commit -m "메세지"
< grunt 설정하기>
1. ctrl+r 에서 C:\wamp\www\프로젝트명\wp-content\themes\underscoresass 으로 이동
2. npm init
3. 설정
4. underscoresass 안에 package.json 생성됨 > 수정
5. 모듈 설치 (sass, watch, autoprefixeer)
npm install grunt-contrib-sass --save-dev
npm install grunt-contrib-watch --save-dev
npm install grunt-autoprefixer --save-dev
WampServer + WordPress + SASS + Grunt + git
작업환경: Win7, Wamp, Bracket
준비과정
<개발환경 준비물>
1. 로컬호스트 환경 (Wamp)
2. 워드프레스 (Underscores theme 사용)
3. 코드 에디터 (bracket)
4. 브라우저와 개발자툴
5. 버전 컨트롤 프로그램 (git)
순서
1. Ruby 설치 후 SASS 설치
2. Node.js 설치 후 Grunt.js 설치
3. WampServer 설치 (wamp서버 start 후 WordPress 설치하기)
- 설치버전: WAMPSERVER (32 BITS & PHP 5.5) 2.5
4. WordPress 설치 및 Theme 설정
5. Git 설정
6. grunt 설정
< SASS 설치하기>
- Sass를 설치하기 위해서는 Ruby가 필요하다.
1. 윈도우용 루비설치 (version: Ruby 2.3.0)
- 크롬에서 다운로드 하면 안될수도 있으므로 다른 브라우저에서 다운로드 하기
루비 공식 사이트: http://rubyinstaller.org/downloads/
*add Ruby executables to your PATH 꼭 선택해주기
-> pc 아무곳에서나 루비를 사용할 수 있도록 하기 위해서
*루비가 잘 설치 되었는지 확인방법:
실행(윈도우키+R) > cmd > ruby -v > 엔터 > 버전정보가 나오면 잘 설치한것
2. Sass 설치 (version: sass-3.4.22)
실행(윈도우키+R) > cmd > gem install sass > 엔터
추가 사이트:
prefix 확인: http://bourbon.io/
작동순서
.scss 작성 > SASS > .css로 변환> Autoprefixer > .css 완성
< Grunt.js 설치하기>
- Grunt.js 를 설치하기 위해서는 Node.js 가 필요하다.
1. Node.js 설치
2. Grunt.js 설치 (version: grunt-cli@1.2.0)
실행(윈도우키+R) > cmd > npm install -g grunt-cli > 엔터
* -g (global)를 쓰면,pc 아무곳에서나 grunt를 사용할 수 있다
< 로컬 호스트 환경 구축하기>
WampServer 사이트: http://www.wampserver.com/en/
Wamp설치
WAMPSERVER (32 BITS & PHP 5.6.15) 3
Apache : 2.4.17 MySQL : 5.7.9 PHP : 5.6.15
다운로드 > 실행 > 기본 브라우저와 코드에디터 설정 > Wamp 실행
*Wamp 실행중 에러 : code 740 error
해결: C:\wamp\wampmanager.exe 파일을 오른쪽 마우스눌러 관리자 권한으로 실행해주면 됨
< 워드프레스 설치 및 테마 설정 >
1. WordPress설치
<순서>
1. PHP Admin데이터 베이스 생성
2. WordPress 다운로드한 후 로컬 호스트에 압축 풀어 설치 후
어드민 계정 설정(http://localhost/프로젝트명/wp-admin/)
2. WordPress 테마 (Underscores) 설정
1. 테마를 만들기 위해, Theme Unit Test 더미 데이터 다운로드
다운로드: https://codex.wordpress.org/Theme_Unit_Test
참고사이트: http://triki.net/wordpress-theme-unit-test-sample-data-setup-151123
http://localhost/프로젝트명/wp-admin/import.php (Tools > Import) 에서
WordPress 선택 > 파일선택 (다운로드 파일) > 파일 업로드
-> visit site 해보면, 임의 글들이 작성되어 있는것을 확인 할 수 있다.
2. Theme 설치 -> Underscores
다운로드: http://underscores.me/
Advanced Options 누르고,
필드를 알맞게 입력후, _sassify!체크 박스 체크 후 Generate
파일이 다운로드 되면,
C:\wamp\www\프로젝트명\wp-content\themes
에다가 압축 풀어 넣어준 후,
http://localhost/프로젝트명/wp-admin/themes.php (Appearance > Themes)
에서 Activate 해주기.
< git 설정하기>
1.git bash 에서, C:\wamp\www\프로젝트명\wp-content\themes\underscoresass 으로 이동
2. git init
3. gitignore 파일 작성
* sass 와 grunt 사용할때는 아래 내용을 꼭 삽입해 주어야 한다.
node_modules .npm-degug.log tmp .sass-cache *.css.map
4. git폴더 안에 gitignore 파일 넣은 후 git add *
5. git commit -m "메세지"
< grunt 설정하기>
1. ctrl+r 에서 C:\wamp\www\프로젝트명\wp-content\themes\underscoresass 으로 이동
2. npm init
3. 설정
4. underscoresass 안에 package.json 생성됨 > 수정
5. 모듈 설치 (sass, watch, autoprefixeer)
npm install grunt-contrib-sass --save-dev
npm install grunt-contrib-watch --save-dev
npm install grunt-autoprefixer --save-dev
2016년 6월 28일 화요일
WordPress - multiple sites
여러개의 WordPress 설치하기
XAMPP + Wordpress.org
참고사이트: http://www.php79.com/189
1. XAMPP 설치
2. PhpmyAdmin에서 새로 추가할 wordpress 데이터 생성
http://localhost/phpmyadmin/
데이터 베이스명 : 원하는 것으로 (wordpress1으로 함)
데이터베이스 형식: utf8_general_ci

3. WordPress 다운로드
Wordpress 공식사이트: https://wordpress.org/
WordPress 4.5.3 다운로드함
4. C:\xampp\htdocs 에 압축풀고 원하는 폴더명으로 바꾸기
5. 설정파일 수정
wp-config-sample.php 열어서 아래 처럼 변경
DB_Name 부분은 2에서 설정한 데이터 베이스명으로

XAMPP + Bitnami WordPress(실패ㅠ)
Bitnami WordPress 는 Multisite가 불가능했음..
시도한 내역.
bitnami공식 사이트: https://bitnami.com/
bitnami = Apache web server, MySQL , PHP
bitnami 용 WordPress 다운로드: https://bitnami.com/stack/wordpress
여러개의 WordPress를 사용하기 위해 WordPress Multisite 4.5.2-1 을 다운로드
XAMPP에서는 이런 에러
Error: Apache shutdown unexpectedly.
This may be due to a blocked port, missing dependencies, ...
->해결: 관리자 권한으로 실행하면 됨..
WordPress에서는 이런 에러...
There has been an error.
Unable to bind to the 80 port number. WordPress Multisite only supports this port for the Apache server.
80포트를 누가 쓰는지 알아보기
1. 윈도우키 + R (실행) 후 cmd
2. netstat -aon 을 실행
로컬주소 0.0.0.0:80 를 쓰는 PID가 5552
3. PID (프로세스 식별자)를 찾기
Ctrl + Shift + ESC (Windows 작업 관리자) 실행후
프로세스 탭 > 메뉴에 보기 > 열선택 > PID(프로세스 식별자)의 체크박스 선택 > 확인
80번은 Apache가 쓰고있는데..
4. XAMPP에 Apache 포트 변경하기
여기서 Config > Apache (httpd.conf)
#Listen 12.34.56.78:80
Listen 80
을
#Listen 12.34.56.78:80
Listen 8080 으로 변경해주고 저장 후 Stop > Start 후
5. 마침내 WordPress Multisite 4.5.2-1.exe를 실행!! 된다~
설치시,SSL Port 443이 사용중이면, 4433이나 대체 가능한 번호로 바꾸고
MySQL또한 3306이 사용중이면, 3307
Hostname은 원하는 internal URLs를 지정해주면 된다
예) domain.local (e.g. wordpress.local)
sub.domain.local
결과.. 실행 파일이 멈춤현상으로 깔리지 않음......!!!!!!!!
참고 사이트:
https://codex.wordpress.org/Create_A_Network
http://igotit.tistory.com/entry/
localhost에 설치한 wordpress 위치를 루트에서 서브디렉토리로 이동하는방법
http://martian36.tistory.com/1042
http://martian36.tistory.com/1107
XAMPP + Wordpress.org
참고사이트: http://www.php79.com/189
1. XAMPP 설치
2. PhpmyAdmin에서 새로 추가할 wordpress 데이터 생성
http://localhost/phpmyadmin/
데이터 베이스명 : 원하는 것으로 (wordpress1으로 함)
데이터베이스 형식: utf8_general_ci

3. WordPress 다운로드
Wordpress 공식사이트: https://wordpress.org/
WordPress 4.5.3 다운로드함
4. C:\xampp\htdocs 에 압축풀고 원하는 폴더명으로 바꾸기
5. 설정파일 수정
wp-config-sample.php 열어서 아래 처럼 변경
DB_Name 부분은 2에서 설정한 데이터 베이스명으로

수정후 다른 이름으로 저장
파일명: wp-config.php
6. wordpress 설정
http://localhost/wordpress1/wp-admin/ 로 접속해서
아이디와 이메일 등..을 설정
7. 확인
http://localhost/wordpress1
이렇게 여러개 사이트를 만들수 있음.
XAMPP + Bitnami WordPress(실패ㅠ)
Bitnami WordPress 는 Multisite가 불가능했음..
시도한 내역.
bitnami공식 사이트: https://bitnami.com/
bitnami = Apache web server, MySQL , PHP
bitnami 용 WordPress 다운로드: https://bitnami.com/stack/wordpress
여러개의 WordPress를 사용하기 위해 WordPress Multisite 4.5.2-1 을 다운로드
XAMPP에서는 이런 에러
Error: Apache shutdown unexpectedly.
This may be due to a blocked port, missing dependencies, ...
->해결: 관리자 권한으로 실행하면 됨..
WordPress에서는 이런 에러...
There has been an error.
Unable to bind to the 80 port number. WordPress Multisite only supports this port for the Apache server.
80포트를 누가 쓰는지 알아보기
1. 윈도우키 + R (실행) 후 cmd
2. netstat -aon 을 실행
로컬주소 0.0.0.0:80 를 쓰는 PID가 5552
3. PID (프로세스 식별자)를 찾기
Ctrl + Shift + ESC (Windows 작업 관리자) 실행후
프로세스 탭 > 메뉴에 보기 > 열선택 > PID(프로세스 식별자)의 체크박스 선택 > 확인
80번은 Apache가 쓰고있는데..
4. XAMPP에 Apache 포트 변경하기
여기서 Config > Apache (httpd.conf)
#Listen 12.34.56.78:80
Listen 80
을
#Listen 12.34.56.78:80
Listen 8080 으로 변경해주고 저장 후 Stop > Start 후
5. 마침내 WordPress Multisite 4.5.2-1.exe를 실행!! 된다~
설치시,SSL Port 443이 사용중이면, 4433이나 대체 가능한 번호로 바꾸고
MySQL또한 3306이 사용중이면, 3307
Hostname은 원하는 internal URLs를 지정해주면 된다
예) domain.local (e.g. wordpress.local)
sub.domain.local
결과.. 실행 파일이 멈춤현상으로 깔리지 않음......!!!!!!!!
참고 사이트:
https://codex.wordpress.org/Create_A_Network
http://igotit.tistory.com/entry/
localhost에 설치한 wordpress 위치를 루트에서 서브디렉토리로 이동하는방법
http://martian36.tistory.com/1042
http://martian36.tistory.com/1107
2016년 6월 27일 월요일
에뮬레이터 - Opera Mobile Classic Emulator
Opera Mobile Classic Emulator
- HTC, LG, Samsung, Sony, Motorola, Nokia 등 여러 모바일화면을 테스트 가능
http://www.opera.com/developer/mobile-emulator
오페라 모바일 에뮬레이터 이용해서, 테스트하기
1. 다운로드 및 설치
Opera Mobile Classic Emulator 12.1 for Windows 설치함
2. Profile에서 원하는 기기 혹은 원하는 기능을 선택후 Launch 누르고, 사이트로 접속하면끝
즐겨찾기, 방문기록, 시작페이지, 다운로드 등 다양한 기능을 제공
- HTC, LG, Samsung, Sony, Motorola, Nokia 등 여러 모바일화면을 테스트 가능
http://www.opera.com/developer/mobile-emulator
오페라 모바일 에뮬레이터 이용해서, 테스트하기
1. 다운로드 및 설치
Opera Mobile Classic Emulator 12.1 for Windows 설치함
2. Profile에서 원하는 기기 혹은 원하는 기능을 선택후 Launch 누르고, 사이트로 접속하면끝
즐겨찾기, 방문기록, 시작페이지, 다운로드 등 다양한 기능을 제공
외장하드 스캔메세지
외장하드 꼽았을때, 스캔메세지 뜰때 해결방법
1. 실행 (window키 + R)
2. cmd
3. 명령어
chkdks 드라이브:/f
e.g. chkdsk f:/f
1. 실행 (window키 + R)
2. cmd
3. 명령어
chkdks 드라이브:/f
e.g. chkdsk f:/f
2016년 6월 22일 수요일
2016년 6월 8일 수요일
WordPress + XAMPP
WordPress
WordPress + XAMPP (PHP + MySQL + Apach) + Dreamweaver CS6
WordPress is one of the world's most popular web publishing platforms for building blogs and websites. It can be customized via a wide selection of themes, extensions and plug-ins.
WordPress 공식사이트: https://wordpress.com/
작업환경: Win7, Dreamweaver CS6
준비과정:
<개발환경 준비>
Web Server 준비 후 Bundled systems 사용해서 로컬에 개발환경 만들기
순서
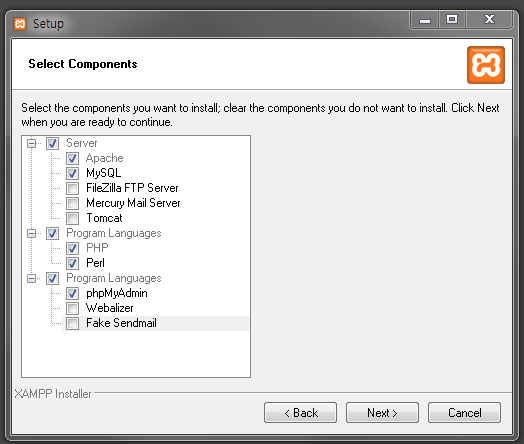
1. XAMPP 설치 (xampp 서버 start 후 WordPress 설치하기)
- XAMPP: Web Server (Apache)
- 설치버전: XAMPP for Windows 7.0.8 / PHP 7.0.8
*최소한으로만 설정해서 설치하기
2. Bitnami for XAMPP 의 WordPress 설치
다운로드 : https://bitnami.com/stack/xampp?utm_source=bitnami&utm_medium=installer&utm_campaign=XAMPP%2BInstaller
설치위치: C:\xampp\apps
1. WordPress (WordPress Module 4.5.2-0)
2. PHP server (v.5.6.21)
3 .MySQL server with PHPmyAdmin
- 자동으로 PHPmyAdmin에 bitnami_wordpress 라는 데이터베이스 생성됨
4. 확인하기
- 브라우저에 localhost/wordpress라고 쳐서 잘 나오면됨.
- admin 으로 접속방법: localhost/wordpress/wp-admin
<Dreamweaver CS6 설정>
1. WordPress files을 site로 지정
- Site 탭 -> New Site
- + Site
사이트 이름 지정, WordPress 폴더 지정 (C:\xampp\apps\wordpress\)
- + Severs
(+)눌러서 추가
서버이름 지정,Local/Network 선택,
Server폴더 지정(C:\xampp\apps\wordpress\),
Web URL 지정 (http://localhost/wordpress)
2. testing server 만들기
- + Advanced
Server모델: PHP MySQL 선택 후 save
- Testing 체크 박스 선택 후 save
WordPress 구성
WordPress + XAMPP (PHP + MySQL + Apach) + Dreamweaver CS6
WordPress is one of the world's most popular web publishing platforms for building blogs and websites. It can be customized via a wide selection of themes, extensions and plug-ins.
WordPress 공식사이트: https://wordpress.com/
작업환경: Win7, Dreamweaver CS6
준비과정:
<개발환경 준비>
Web Server 준비 후 Bundled systems 사용해서 로컬에 개발환경 만들기
순서
1. XAMPP 설치 (xampp 서버 start 후 WordPress 설치하기)
- XAMPP: Web Server (Apache)
- 설치버전: XAMPP for Windows 7.0.8 / PHP 7.0.8
*최소한으로만 설정해서 설치하기
2. Bitnami for XAMPP 의 WordPress 설치
다운로드 : https://bitnami.com/stack/xampp?utm_source=bitnami&utm_medium=installer&utm_campaign=XAMPP%2BInstaller
설치위치: C:\xampp\apps
1. WordPress (WordPress Module 4.5.2-0)
2. PHP server (v.5.6.21)
3 .MySQL server with PHPmyAdmin
- 자동으로 PHPmyAdmin에 bitnami_wordpress 라는 데이터베이스 생성됨
4. 확인하기
- 브라우저에 localhost/wordpress라고 쳐서 잘 나오면됨.
- admin 으로 접속방법: localhost/wordpress/wp-admin
<Dreamweaver CS6 설정>
1. WordPress files을 site로 지정
- Site 탭 -> New Site
- + Site
사이트 이름 지정, WordPress 폴더 지정 (C:\xampp\apps\wordpress\)
- + Severs
(+)눌러서 추가
서버이름 지정,Local/Network 선택,
Server폴더 지정(C:\xampp\apps\wordpress\),
Web URL 지정 (http://localhost/wordpress)
2. testing server 만들기
- + Advanced
Server모델: PHP MySQL 선택 후 save
- Testing 체크 박스 선택 후 save
WordPress 구성
2016년 6월 6일 월요일
일러스트레이터 CS6 - 브러쉬 설정
2016년 6월 2일 목요일
IDE - Brackets
Brackets
Brackets 공식사이트: http://brackets.io/다운로드 및 설치:
공식사이트에 들어가서, 다운로드 후 설치한다.
사용환경: 윈도우 7, brackets v1.6
기능:
1. Quick editor - CSS 바로 수정하기
.html 파일에서 스타일 수정을 원하는 태그에 커서를 두고 Ctrl+E 누르면
해당 스타일이 나오고 수정이 가능하다.
2. 실시간 미리보기 Live preview (Ctrl+Alt+P)
 버튼을 누르면, 크롬으로 현재 작업물이 표현되고, 수정하는 즉시 반영된다.
버튼을 누르면, 크롬으로 현재 작업물이 표현되고, 수정하는 즉시 반영된다.이런 메세지가 나옴.
3. quick open (Ctrl + shift + o)
4. 테마 바꾸기:
File ->Extension manager
Themes 탭 누른뒤, 원하는 테마(Monokai Darker Soda) 선택후 install
view -> Themes 선택후 설치한 테마 선택
5. 기타 plug-in
File ->Extension manager
Available 선택후 검색하고 install
설치한 plug-in
Sublime Text style scrollbar (sublime을 계속 써오다 보니..)
emmet
Brackets Color Picker (Ctrl+alt+k)
2016년 5월 27일 금요일
SVG 파일 만들기
SVG 파일 만들기
환경: illustrator CS6 / Windows 7
SVG 사용 목적: .css 에서 height 속성 auto로 줘서 자동 확대/축소 기능
SVG (Scalable Vector Graphics)
환경: illustrator CS6 / Windows 7
SVG 사용 목적: .css 에서 height 속성 auto로 줘서 자동 확대/축소 기능
참고 사이트
2016년 5월 23일 월요일
Git and GitHub
Git & GitHub
Git 공식사이트: https://git-scm.com/Git 이란?
버전 관리 시스템
사용언어: UNIX
다운로드 & 설치
Git 공식사이트에서 다운로드 한 후 설치하고,
Git bash 로 들어가서,git --version 라고 치면, 해당 git의 버젼정보가 나온다
Git 사용하기전 기본으로 알아야 할 사항들
1. git의 구조 - 로컬영역
-작업 영역 (Working directory) - 실제 작업하는 곳
-준비 영역 (staging environment / index) - git이 지켜보도록 작업 영역의 파일들을 집어넣는곳
-최종 버전의 저장소(commit / HEAD) - 모든것이 완벽히 끝났을때 최종 버전을 만드는 곳
2. git의 구조 - 원격 서버
- 브랜치 (Branch)
- master: 저장소의 기본 브랜치
- 사용자 지정 브랜치: 여러개를 만들어서, 개발 후 나중에 master에 병합
(기본 브랜치의 내용을 복사해와서 개별적으로 개발)
< 사용방법 - 로컬영역: 나만 볼수 있음>
-설치한 git bash 실행 > git을 적용한 폴더로 이동 (cd ~/디렉토리)
[1] 새 프로젝트에 Git 적용하기
0. 폴더 만들기 (pc에 새폴더 만들기)
실습: 바탕화면에 폴더명 project으로 새폴더 생성함.
1. 저장소 만들기 (Initializing)
< 명령어: git init >
실습: git bash에서 새폴더로 이동해서 거기서 명령어씀
cd ~/Desktop/project (엔터) > git init (엔터)
-> desktop/project/.git 폴더가 생성됨
2. 준비영역에 파일 추가하기 (adding)
< 명령어: git add 파일명>
실습: project 폴더안에 index.html 파일을 저장후
git bash에서 git add index.html (혹은 git add . 모든 파일 추가)
-> git add명령어로 작업영역의 파일을 준비영영으로 추가해주므로써,
git이 index.html 을 추적하기 시작하므로 모든 변화를 감지하게 됨.
3. 최종 확정짓기 (committing)
< 명령어: git commit -m "이 최종 버전에 대한 메세지" >
실습: git commit -m "add index.html"
-> git commit을 통해, 준비 영역의 파일을 최종 버전으로 만들어 줌
< 명령어: git log >
-> 마지막으로 commit한 정보를 보여줌
*상태확인하기 (status)
<명령어: git status>
- 파일이 수정되었을 경우 : modified: 파일명 이라고 메세지가 뜸
--------------------------------------------------------------------
[2] 준비 영역에서 파일 수정
준비영역에서 git이 추적 중인 파일을 수정 했을 때,
실습: index.html 파일에 <h1>수정함</h1> 을 추가한다.
경우1. 이 수정한 파일을 수정 전 상태로 되돌리겠다.
<명령어 git checkout 파일명>
실습: git bash 에서 git checkout index.html 치고 파일로 돌아가보면,
수정하기전으로 돌아가 있음을 확인 가능 (결과: <h1>수정함</h1>이 없음)
경우2. 수정한 사항을 그대로 준비영역에 저장하겠다.
<명령어 git add 파일명 >
실습: git add index.html (or git add .) 라고 치고 git status 를 해보면,
준비 영역에 수정된 index.html이 추가 되어 commit 대기 중인것을 알수 있다.
(결과: <h1>수정함</h1> 이 있음)
경우3. 수정된 파일이 준비영역에 들어있지만, (수정1)
그 파일을 재 수정하면 이 파일은 작업영역에 있는데 (수정2)
수정2를 준비영역에 있는 수정1에 덮어 씌우고 싶은경우
<명령어 git reset HEAD 파일명>
실습: 경우2를 마친후(수정1), <h1>재수정함</h1>으로 변경하고 저장(수정2)
git bash에서 git reset HEAD index.html을 한다
(결과: 파일내용엔 <h1>재수정함</h1>이 있고,
git status 해보면 이 파일이 준비영역에서 commit 대기중인것을 확인가능)
-> 수정함이 사라지고 재수정함이 존재함
<checkout vs. git reset HEAD 파일명 차이>
checkout은 준비영역에서 그대로이고,
reset Head는 준비영역에서 빠짐 (upstaging)
<준비 영역에서의 모든 수정사항을 한번에 커밋하기>
git add --all
--------------------------------------------------------------------
[3] 파일 삭제하기
준비영역에서 git이 추적 중인 파일을 삭제 했을 때,
실습: index.html 파일을 삭제한다.
방법1. <명령어 git rm 파일명> - 방법2를 한번에 적용함.
실습: git rm index.html
(결과: index.html 파일이 폴더에서 삭제되고, 준비영역에서 삭제된것을 기록됨)
방법2. 폴더에서 delete 키로 index.html을 삭제한 후 >
git add index.html 을 해줌으로써 준비영역에 삭제 내용을 기록함.
삭제된 파일 되돌리기
방법 1. <명령어 git checkout 파일명>
실습: 폴더에서 직접 파일을 삭제한 후
git bash에서 git status 치면 deleted: 파일명이 나타나고
git checkout index.html 치면 삭제된 파일이 다시 폴더에 생성됨을 확인 가능
방법 2. <명령어: git reset HEAD 파일명>
실습: git bash에서 git rm index.html 로 파일을 삭제후,
git checkout index.html 로 파일을 재 생성되고 준비영역에서도 추적함
--------------------------------------------------------------------
[4] 원격 서버로 최종 버전의 저장소(commit / HEAD)의 내용을 전송하기
<명령어: git push origin master or 다른 브랜치명>
다른 원격 서버로 내용 전송하기
<명령어: git remote add origin 원격 서버 주소>
< 사용방법 - 원격 서버 영역: 공동 작업구역으로 여러사람이 볼수 있음>
-브랜치 사용방법
[1] 사용자 브랜치 생성하기
<명령어: git branch 브랜치명>: 현위치에서 새로운 브랜치 생성하기 (이동은 안함)
<명령어: git checkout -b 브랜치명> : 브랜치 생성과 동시에 이동하기
[참고]로컬 저장소의 master 브랜치에서 버전(commit한것들)중 하나를 브랜치로 만들기
방법: 마스터에서 git log 로 버전정보를 확인한다 (이제껏 commit한 내용들)
그 중 원하는 버전으로 이동하기 위하여, commit 다음의 해쉬태그(긴 이름)을 복사한후
git checkout 복사한 이름 > 엔터를 치면,
HEAD is now at 복사한 이름이 나오고 이동된것을 확인 할 수 있다.
에디터에서 파일을 열어보면, 내용이 바뀌어있는것을 확인가능하고
수정과 add commit 모두 할 수 있고 여기에서 또 새로운 버전이 생성될 수 있다.
but, git log를 쳐보면 이 버전에 해당하는 HEAD내용만 나오고
이는 마스터에서는 보이지 않는다.
이 버전에 긴 이름대신 브랜치명을 주어 브랜치로 만든다.
<명령어: git branch 원하는 이름 긴이름>
원래 최신 버전으로 돌아가기 위해서는 git checkout master이라고 쳐주면 된다.
[2] 브랜치 이름 변경하기
< 명령어: git branch -m 변경할브랜치명 새로운브랜치명>
[3] 원하는 브랜치로 이동하기
<명령어: git checkout 브랜치명>
[4] 브랜치 삭제하기
< 명령어: git branch -d 브랜치명>
[5] 브랜치 위치 확인하기
<명령어: git branch >
-> *붙어 있는 곳이 현재위치
[6] 브랜치 합치기
<명령어: git merge 마스터에 덮어씌울 브랜치명>
->마스터에서 이 명령어 실행
피드 구독하기:
덧글 (Atom)