WordPress
WordPress + XAMPP (PHP + MySQL + Apach) + Dreamweaver CS6
WordPress is one of the world's most popular web publishing platforms
for building blogs and websites. It can be customized via a wide
selection of themes, extensions and plug-ins.
WordPress 공식사이트: https://wordpress.com/
작업환경: Win7, Dreamweaver CS6
준비과정:
<개발환경 준비>
Web Server 준비 후 Bundled systems 사용해서 로컬에 개발환경 만들기
순서
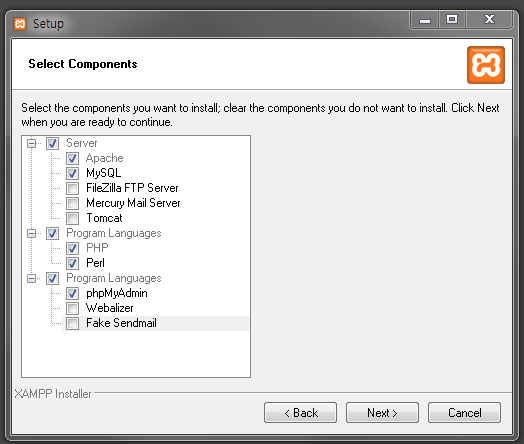
1. XAMPP 설치 (xampp 서버 start 후 WordPress 설치하기)
- XAMPP: Web Server (Apache)
- 설치버전: XAMPP for Windows 7.0.8 / PHP 7.0.8
*최소한으로만 설정해서 설치하기
2. Bitnami for XAMPP 의 WordPress 설치
다운로드 : https://bitnami.com/stack/xampp?utm_source=bitnami&utm_medium=installer&utm_campaign=XAMPP%2BInstaller
설치위치: C:\xampp\apps
1. WordPress (WordPress
Module
4.5.2-0)
2. PHP server (v.5.6.21)
3 .MySQL server with PHPmyAdmin
- 자동으로 PHPmyAdmin에 bitnami_wordpress 라는 데이터베이스 생성됨
4. 확인하기
- 브라우저에 localhost/wordpress라고 쳐서 잘 나오면됨.
- admin 으로 접속방법: localhost/wordpress/wp-admin
<Dreamweaver CS6 설정>
1. WordPress files을 site로 지정
- Site 탭 -> New Site
- + Site
사이트 이름 지정, WordPress 폴더 지정 (C:\xampp\apps\wordpress\)
- + Severs
(+)눌러서 추가
서버이름 지정,Local/Network 선택,
Server폴더 지정(C:\xampp\apps\wordpress\),
Web URL 지정 (http://localhost/wordpress)
2. testing server 만들기
- + Advanced
Server모델: PHP MySQL 선택 후 save
- Testing 체크 박스 선택 후 save
WordPress 구성





댓글 없음:
댓글 쓰기