WordPress
WampServer + WordPress + SASS + Grunt + git
작업환경: Win7, Wamp, Bracket
준비과정
<개발환경 준비물>
1. 로컬호스트 환경 (Wamp)
2. 워드프레스 (Underscores theme 사용)
3. 코드 에디터 (bracket)
4. 브라우저와 개발자툴
5. 버전 컨트롤 프로그램 (git)
순서
1. Ruby 설치 후 SASS 설치
2. Node.js 설치 후 Grunt.js 설치
3. WampServer 설치 (wamp서버 start 후 WordPress 설치하기)
- 설치버전: WAMPSERVER (32 BITS & PHP 5.5) 2.5
4. WordPress 설치 및 Theme 설정
5. Git 설정
6. grunt 설정
< SASS 설치하기>
- Sass를 설치하기 위해서는 Ruby가 필요하다.
1. 윈도우용 루비설치 (version: Ruby 2.3.0)
- 크롬에서 다운로드 하면 안될수도 있으므로 다른 브라우저에서 다운로드 하기
루비 공식 사이트: http://rubyinstaller.org/downloads/
*add Ruby executables to your PATH 꼭 선택해주기
-> pc 아무곳에서나 루비를 사용할 수 있도록 하기 위해서
*루비가 잘 설치 되었는지 확인방법:
실행(윈도우키+R) > cmd > ruby -v > 엔터 > 버전정보가 나오면 잘 설치한것
2. Sass 설치 (version: sass-3.4.22)
실행(윈도우키+R) > cmd > gem install sass > 엔터
추가 사이트:
prefix 확인: http://bourbon.io/
작동순서
.scss 작성 > SASS > .css로 변환> Autoprefixer > .css 완성
< Grunt.js 설치하기>
- Grunt.js 를 설치하기 위해서는 Node.js 가 필요하다.
1. Node.js 설치
2. Grunt.js 설치 (version: grunt-cli@1.2.0)
실행(윈도우키+R) > cmd > npm install -g grunt-cli > 엔터
* -g (global)를 쓰면,pc 아무곳에서나 grunt를 사용할 수 있다
< 로컬 호스트 환경 구축하기>
WampServer 사이트: http://www.wampserver.com/en/
Wamp설치
WAMPSERVER (32 BITS & PHP 5.6.15) 3
Apache : 2.4.17 MySQL : 5.7.9 PHP : 5.6.15
다운로드 > 실행 > 기본 브라우저와 코드에디터 설정 > Wamp 실행
*Wamp 실행중 에러 : code 740 error
해결: C:\wamp\wampmanager.exe 파일을 오른쪽 마우스눌러 관리자 권한으로 실행해주면 됨
< 워드프레스 설치 및 테마 설정 >
1. WordPress설치
<순서>
1. PHP Admin데이터 베이스 생성
2. WordPress 다운로드한 후 로컬 호스트에 압축 풀어 설치 후
어드민 계정 설정(http://localhost/프로젝트명/wp-admin/)
2. WordPress 테마 (Underscores) 설정
1. 테마를 만들기 위해, Theme Unit Test 더미 데이터 다운로드
다운로드: https://codex.wordpress.org/Theme_Unit_Test
참고사이트: http://triki.net/wordpress-theme-unit-test-sample-data-setup-151123
http://localhost/프로젝트명/wp-admin/import.php (Tools > Import) 에서
WordPress 선택 > 파일선택 (다운로드 파일) > 파일 업로드
-> visit site 해보면, 임의 글들이 작성되어 있는것을 확인 할 수 있다.
2. Theme 설치 -> Underscores
다운로드: http://underscores.me/
Advanced Options 누르고,
필드를 알맞게 입력후, _sassify!체크 박스 체크 후 Generate
파일이 다운로드 되면,
C:\wamp\www\프로젝트명\wp-content\themes
에다가 압축 풀어 넣어준 후,
http://localhost/프로젝트명/wp-admin/themes.php (Appearance > Themes)
에서 Activate 해주기.
< git 설정하기>
1.git bash 에서, C:\wamp\www\프로젝트명\wp-content\themes\underscoresass 으로 이동
2. git init
3. gitignore 파일 작성
* sass 와 grunt 사용할때는 아래 내용을 꼭 삽입해 주어야 한다.
node_modules .npm-degug.log tmp .sass-cache *.css.map
4. git폴더 안에 gitignore 파일 넣은 후 git add *
5. git commit -m "메세지"
< grunt 설정하기>
1. ctrl+r 에서 C:\wamp\www\프로젝트명\wp-content\themes\underscoresass 으로 이동
2. npm init
3. 설정
4. underscoresass 안에 package.json 생성됨 > 수정
5. 모듈 설치 (sass, watch, autoprefixeer)
npm install grunt-contrib-sass --save-dev
npm install grunt-contrib-watch --save-dev
npm install grunt-autoprefixer --save-dev
2016년 6월 30일 목요일
2016년 6월 28일 화요일
WordPress - multiple sites
여러개의 WordPress 설치하기
XAMPP + Wordpress.org
참고사이트: http://www.php79.com/189
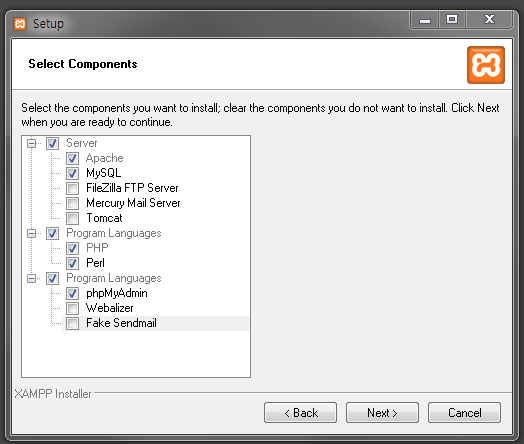
1. XAMPP 설치
2. PhpmyAdmin에서 새로 추가할 wordpress 데이터 생성
http://localhost/phpmyadmin/
데이터 베이스명 : 원하는 것으로 (wordpress1으로 함)
데이터베이스 형식: utf8_general_ci

3. WordPress 다운로드
Wordpress 공식사이트: https://wordpress.org/
WordPress 4.5.3 다운로드함
4. C:\xampp\htdocs 에 압축풀고 원하는 폴더명으로 바꾸기
5. 설정파일 수정
wp-config-sample.php 열어서 아래 처럼 변경
DB_Name 부분은 2에서 설정한 데이터 베이스명으로

XAMPP + Bitnami WordPress(실패ㅠ)
Bitnami WordPress 는 Multisite가 불가능했음..
시도한 내역.
bitnami공식 사이트: https://bitnami.com/
bitnami = Apache web server, MySQL , PHP
bitnami 용 WordPress 다운로드: https://bitnami.com/stack/wordpress
여러개의 WordPress를 사용하기 위해 WordPress Multisite 4.5.2-1 을 다운로드
XAMPP에서는 이런 에러
Error: Apache shutdown unexpectedly.
This may be due to a blocked port, missing dependencies, ...
->해결: 관리자 권한으로 실행하면 됨..
WordPress에서는 이런 에러...
There has been an error.
Unable to bind to the 80 port number. WordPress Multisite only supports this port for the Apache server.
80포트를 누가 쓰는지 알아보기
1. 윈도우키 + R (실행) 후 cmd
2. netstat -aon 을 실행
로컬주소 0.0.0.0:80 를 쓰는 PID가 5552
3. PID (프로세스 식별자)를 찾기
Ctrl + Shift + ESC (Windows 작업 관리자) 실행후
프로세스 탭 > 메뉴에 보기 > 열선택 > PID(프로세스 식별자)의 체크박스 선택 > 확인
80번은 Apache가 쓰고있는데..
4. XAMPP에 Apache 포트 변경하기
여기서 Config > Apache (httpd.conf)
#Listen 12.34.56.78:80
Listen 80
을
#Listen 12.34.56.78:80
Listen 8080 으로 변경해주고 저장 후 Stop > Start 후
5. 마침내 WordPress Multisite 4.5.2-1.exe를 실행!! 된다~
설치시,SSL Port 443이 사용중이면, 4433이나 대체 가능한 번호로 바꾸고
MySQL또한 3306이 사용중이면, 3307
Hostname은 원하는 internal URLs를 지정해주면 된다
예) domain.local (e.g. wordpress.local)
sub.domain.local
결과.. 실행 파일이 멈춤현상으로 깔리지 않음......!!!!!!!!
참고 사이트:
https://codex.wordpress.org/Create_A_Network
http://igotit.tistory.com/entry/
localhost에 설치한 wordpress 위치를 루트에서 서브디렉토리로 이동하는방법
http://martian36.tistory.com/1042
http://martian36.tistory.com/1107
XAMPP + Wordpress.org
참고사이트: http://www.php79.com/189
1. XAMPP 설치
2. PhpmyAdmin에서 새로 추가할 wordpress 데이터 생성
http://localhost/phpmyadmin/
데이터 베이스명 : 원하는 것으로 (wordpress1으로 함)
데이터베이스 형식: utf8_general_ci

3. WordPress 다운로드
Wordpress 공식사이트: https://wordpress.org/
WordPress 4.5.3 다운로드함
4. C:\xampp\htdocs 에 압축풀고 원하는 폴더명으로 바꾸기
5. 설정파일 수정
wp-config-sample.php 열어서 아래 처럼 변경
DB_Name 부분은 2에서 설정한 데이터 베이스명으로

수정후 다른 이름으로 저장
파일명: wp-config.php
6. wordpress 설정
http://localhost/wordpress1/wp-admin/ 로 접속해서
아이디와 이메일 등..을 설정
7. 확인
http://localhost/wordpress1
이렇게 여러개 사이트를 만들수 있음.
XAMPP + Bitnami WordPress(실패ㅠ)
Bitnami WordPress 는 Multisite가 불가능했음..
시도한 내역.
bitnami공식 사이트: https://bitnami.com/
bitnami = Apache web server, MySQL , PHP
bitnami 용 WordPress 다운로드: https://bitnami.com/stack/wordpress
여러개의 WordPress를 사용하기 위해 WordPress Multisite 4.5.2-1 을 다운로드
XAMPP에서는 이런 에러
Error: Apache shutdown unexpectedly.
This may be due to a blocked port, missing dependencies, ...
->해결: 관리자 권한으로 실행하면 됨..
WordPress에서는 이런 에러...
There has been an error.
Unable to bind to the 80 port number. WordPress Multisite only supports this port for the Apache server.
80포트를 누가 쓰는지 알아보기
1. 윈도우키 + R (실행) 후 cmd
2. netstat -aon 을 실행
로컬주소 0.0.0.0:80 를 쓰는 PID가 5552
3. PID (프로세스 식별자)를 찾기
Ctrl + Shift + ESC (Windows 작업 관리자) 실행후
프로세스 탭 > 메뉴에 보기 > 열선택 > PID(프로세스 식별자)의 체크박스 선택 > 확인
80번은 Apache가 쓰고있는데..
4. XAMPP에 Apache 포트 변경하기
여기서 Config > Apache (httpd.conf)
#Listen 12.34.56.78:80
Listen 80
을
#Listen 12.34.56.78:80
Listen 8080 으로 변경해주고 저장 후 Stop > Start 후
5. 마침내 WordPress Multisite 4.5.2-1.exe를 실행!! 된다~
설치시,SSL Port 443이 사용중이면, 4433이나 대체 가능한 번호로 바꾸고
MySQL또한 3306이 사용중이면, 3307
Hostname은 원하는 internal URLs를 지정해주면 된다
예) domain.local (e.g. wordpress.local)
sub.domain.local
결과.. 실행 파일이 멈춤현상으로 깔리지 않음......!!!!!!!!
참고 사이트:
https://codex.wordpress.org/Create_A_Network
http://igotit.tistory.com/entry/
localhost에 설치한 wordpress 위치를 루트에서 서브디렉토리로 이동하는방법
http://martian36.tistory.com/1042
http://martian36.tistory.com/1107
2016년 6월 27일 월요일
에뮬레이터 - Opera Mobile Classic Emulator
Opera Mobile Classic Emulator
- HTC, LG, Samsung, Sony, Motorola, Nokia 등 여러 모바일화면을 테스트 가능
http://www.opera.com/developer/mobile-emulator
오페라 모바일 에뮬레이터 이용해서, 테스트하기
1. 다운로드 및 설치
Opera Mobile Classic Emulator 12.1 for Windows 설치함
2. Profile에서 원하는 기기 혹은 원하는 기능을 선택후 Launch 누르고, 사이트로 접속하면끝
즐겨찾기, 방문기록, 시작페이지, 다운로드 등 다양한 기능을 제공
- HTC, LG, Samsung, Sony, Motorola, Nokia 등 여러 모바일화면을 테스트 가능
http://www.opera.com/developer/mobile-emulator
오페라 모바일 에뮬레이터 이용해서, 테스트하기
1. 다운로드 및 설치
Opera Mobile Classic Emulator 12.1 for Windows 설치함
2. Profile에서 원하는 기기 혹은 원하는 기능을 선택후 Launch 누르고, 사이트로 접속하면끝
즐겨찾기, 방문기록, 시작페이지, 다운로드 등 다양한 기능을 제공
외장하드 스캔메세지
외장하드 꼽았을때, 스캔메세지 뜰때 해결방법
1. 실행 (window키 + R)
2. cmd
3. 명령어
chkdks 드라이브:/f
e.g. chkdsk f:/f
1. 실행 (window키 + R)
2. cmd
3. 명령어
chkdks 드라이브:/f
e.g. chkdsk f:/f
2016년 6월 22일 수요일
2016년 6월 8일 수요일
WordPress + XAMPP
WordPress
WordPress + XAMPP (PHP + MySQL + Apach) + Dreamweaver CS6
WordPress is one of the world's most popular web publishing platforms for building blogs and websites. It can be customized via a wide selection of themes, extensions and plug-ins.
WordPress 공식사이트: https://wordpress.com/
작업환경: Win7, Dreamweaver CS6
준비과정:
<개발환경 준비>
Web Server 준비 후 Bundled systems 사용해서 로컬에 개발환경 만들기
순서
1. XAMPP 설치 (xampp 서버 start 후 WordPress 설치하기)
- XAMPP: Web Server (Apache)
- 설치버전: XAMPP for Windows 7.0.8 / PHP 7.0.8
*최소한으로만 설정해서 설치하기
2. Bitnami for XAMPP 의 WordPress 설치
다운로드 : https://bitnami.com/stack/xampp?utm_source=bitnami&utm_medium=installer&utm_campaign=XAMPP%2BInstaller
설치위치: C:\xampp\apps
1. WordPress (WordPress Module 4.5.2-0)
2. PHP server (v.5.6.21)
3 .MySQL server with PHPmyAdmin
- 자동으로 PHPmyAdmin에 bitnami_wordpress 라는 데이터베이스 생성됨
4. 확인하기
- 브라우저에 localhost/wordpress라고 쳐서 잘 나오면됨.
- admin 으로 접속방법: localhost/wordpress/wp-admin
<Dreamweaver CS6 설정>
1. WordPress files을 site로 지정
- Site 탭 -> New Site
- + Site
사이트 이름 지정, WordPress 폴더 지정 (C:\xampp\apps\wordpress\)
- + Severs
(+)눌러서 추가
서버이름 지정,Local/Network 선택,
Server폴더 지정(C:\xampp\apps\wordpress\),
Web URL 지정 (http://localhost/wordpress)
2. testing server 만들기
- + Advanced
Server모델: PHP MySQL 선택 후 save
- Testing 체크 박스 선택 후 save
WordPress 구성
WordPress + XAMPP (PHP + MySQL + Apach) + Dreamweaver CS6
WordPress is one of the world's most popular web publishing platforms for building blogs and websites. It can be customized via a wide selection of themes, extensions and plug-ins.
WordPress 공식사이트: https://wordpress.com/
작업환경: Win7, Dreamweaver CS6
준비과정:
<개발환경 준비>
Web Server 준비 후 Bundled systems 사용해서 로컬에 개발환경 만들기
순서
1. XAMPP 설치 (xampp 서버 start 후 WordPress 설치하기)
- XAMPP: Web Server (Apache)
- 설치버전: XAMPP for Windows 7.0.8 / PHP 7.0.8
*최소한으로만 설정해서 설치하기
2. Bitnami for XAMPP 의 WordPress 설치
다운로드 : https://bitnami.com/stack/xampp?utm_source=bitnami&utm_medium=installer&utm_campaign=XAMPP%2BInstaller
설치위치: C:\xampp\apps
1. WordPress (WordPress Module 4.5.2-0)
2. PHP server (v.5.6.21)
3 .MySQL server with PHPmyAdmin
- 자동으로 PHPmyAdmin에 bitnami_wordpress 라는 데이터베이스 생성됨
4. 확인하기
- 브라우저에 localhost/wordpress라고 쳐서 잘 나오면됨.
- admin 으로 접속방법: localhost/wordpress/wp-admin
<Dreamweaver CS6 설정>
1. WordPress files을 site로 지정
- Site 탭 -> New Site
- + Site
사이트 이름 지정, WordPress 폴더 지정 (C:\xampp\apps\wordpress\)
- + Severs
(+)눌러서 추가
서버이름 지정,Local/Network 선택,
Server폴더 지정(C:\xampp\apps\wordpress\),
Web URL 지정 (http://localhost/wordpress)
2. testing server 만들기
- + Advanced
Server모델: PHP MySQL 선택 후 save
- Testing 체크 박스 선택 후 save
WordPress 구성
2016년 6월 6일 월요일
일러스트레이터 CS6 - 브러쉬 설정
2016년 6월 2일 목요일
IDE - Brackets
Brackets
Brackets 공식사이트: http://brackets.io/다운로드 및 설치:
공식사이트에 들어가서, 다운로드 후 설치한다.
사용환경: 윈도우 7, brackets v1.6
기능:
1. Quick editor - CSS 바로 수정하기
.html 파일에서 스타일 수정을 원하는 태그에 커서를 두고 Ctrl+E 누르면
해당 스타일이 나오고 수정이 가능하다.
2. 실시간 미리보기 Live preview (Ctrl+Alt+P)
 버튼을 누르면, 크롬으로 현재 작업물이 표현되고, 수정하는 즉시 반영된다.
버튼을 누르면, 크롬으로 현재 작업물이 표현되고, 수정하는 즉시 반영된다.이런 메세지가 나옴.
3. quick open (Ctrl + shift + o)
4. 테마 바꾸기:
File ->Extension manager
Themes 탭 누른뒤, 원하는 테마(Monokai Darker Soda) 선택후 install
view -> Themes 선택후 설치한 테마 선택
5. 기타 plug-in
File ->Extension manager
Available 선택후 검색하고 install
설치한 plug-in
Sublime Text style scrollbar (sublime을 계속 써오다 보니..)
emmet
Brackets Color Picker (Ctrl+alt+k)
피드 구독하기:
덧글 (Atom)