React&Redux로 시작하는 웹프로그래밍_2주차
HTML/CSS/JS로 만드는 스타벅스 웹사이트
CSS 속성 (Properties)
- 속성에는 기본값, 즉 요소에 이미 들어가 있는 속성의 값이 있다.
- 개요
- 박스모델
- HTML요소는 기본적으로 가로, 세로넓이를 갖고있는 사각형임
- 박스모델은 HTML요소 하나의 박스의 모양을 제어하는 속성들
- 글꼴, 문자
- 특정한 글꼴/크기/두께 등..을 제어하는 속성
- 배경
- 요소의 배경에 배경색/배경을 삽입하는 속성
- 배치
- 특정 요소를 원하는 위치에 배치하는 속성
- 플렉스(정렬)
- 기본적으로 요소들은 위아래로 수직으로 쌓이지만 수평정렬을 할때 사용
- 전환
- 요소의 전상태와 후상태 중간을 애니메이션 처리해주는 속성
- 변환
- 요소를 회전하거나 이동시키거나 크기를 조절해주는, 요소의 2D또는 3D변화를 주는 속성
- 띄움
- 요소를 공중으로 띄운다. (예: 박스주변으로 문자가 흐르게 하는 구조)
- 애니메이션
- 요소에 전환보다 복잡한 효과를 줄때 사용
- 그리드
- 엑셀처럼 행과 열을 갖은 2차원의 레이아웃을 만들때 사용
- 다단
- 문서작업을 할때 하나의 페이지에서 문단을 여러개로 나눌때 사용
- 필터
- 다양한 필터를 제공함. (예: 이미지 블러처리, 흑백효과, 이미지 색상 반전 등)
- 너비(width, height)
- 기본값 auto / 단위 / none 등이 있는데, auto란 브라우저가 너비를 계산해서 출력하는 값이고, 단위란 px, em, vw등 단위로 지정하는 값이다.
- [width, height] 요소의 가로/세로 너비 (기본값: auto)
- 예: <span> 대표적인 인라인 요소로, 포함한 콘텐츠 크기만큼 자동으로 가로,세로 너비가 줄어듦, 인라인 요소는 글자를 제어하는 요소이기 때문에 가로,세로 너비를 100px로 주어도 변화가 없음!
- 예: <div> 대표적인 블록 요소로, width 너비는 부모 요소의 크기만큼 자동으로 늘어나지만, height는 포함한 콘텐츠 크기만큼 자동으로 줄어듦
- [max-width, max-height] 요소가 커질 수 있는 최대 가로/세로 너비 (기본값: none)
- [min-width, min-height] 요소가 작아질 수 있는 최대 가로/세로 너비 (기본값: 0)
- CSS 단위
- [px] 픽셀/ 화면에 출력하는 하나의 점, 절대 단위 (디바이스와 화면의 확대/축소에 따라 달라져 상대적일 수도 있음)
- [%] 상대적 백분율 (특정한 기준의 요소에 대해 백분율로 나타냄)
- [em] 요소의 글꼴 크기 = 1em (즉, 글꼴이 10px이면 1em = 10px) 상대적
- [rem] 루트 요소, 최상위 요소(html)의 글꼴 크기 (16px)
- [vw] 뷰포트 가로 너비의 백분율 (예: 1vw란, 뷰포트의 1/100 크기라는 뜻, 50vw는 뷰포트의 절반을 사용해라)
- [vh] 뷰포트 세로 너비의 백분율
- 외부 여백(margin)
- 요소의 외부 여백(공간)을 지정하는 단축 속성 (기본값: 0, auto, 단위)
- 0은 외부 여백 없음
- auto는 브라우저가 여백을 계산함. 가/세로 너비가 있는 요소의 가운데 정렬에 활용
- % (사용빈도 적음) 부모 요소의 가로 너비에 대한 비율로 지정
- 값을 지정할수 있으며, 기본값은 0이고 음수를 사용 가능
- 단축속성
- margin-top
- margin-right
- margin-bottom
- margin-left
- 예: margin: 0; (top, right, bottom, left)
- 예: margin: 10px 20px; (10px: top, bottom / 20px: left, right)
- 예: margin: 10px 20px 30px; (10px: top / 20px: left, right / 30px: bottom)
- 예: margin: 10px 20px 30px 40px; (10px: top / 20px: right / 30px: bottom, 40px: left)
- 내부 여백(padding)
- 요소의 내부 여백(공간)을 지정하는 단축 속성 ( 기본값: 0, 단위, %)
- 특징: 요소의 자체 크기가 커짐
- 0: 내부 여백없음
- %: 부모 요소의 가로 너비에 대한 비율로 지정
- 테두리 선(border)과
- 요소의 테두리 선을 지정하는 단축 속성
- 예: border: 4px solid black; (검은색 실선 4px 두께의 선이 들어감)
- 특징: 요소의 자체 크기가 커짐
- 기본값: border: medium none black
- border-width(선-두께): 요소 테두리 선의 두께 (기본값: medium) 단위 px, em, %등 단위로 지정하는것을 권장
- border-width는 단축 속성
- boder-style(선-종류): 요소 테두리 선의 종류 (기본값: none 선의 종류가 없어서 출력되지 않음), none, solid, dashed 를 많이 사용
- border-color(선-색상): 요소 테두리 선의 색상을 지정하는 단축 속성 (기본값: black) black, 색상, transparent 가 많이 쓰임
- 요소 테두리 선을 지정하는 기타 속성들
- border-방향
- border-방향-속성
- border-top: 두께 종류 색상;
- border-top-width: 두께;
- border-top-style: 종류;
- border-top-color: 색상;
- border-right
- ...
- 색상 표현
- CSS 전체에서 사용 가능한 개념
- 색을 사용하는 모든 속성에 적용 가능한 색상 표현 방법
- 색상이름: 브라우저에서 제공하는 색상 이름 (권장하지않음)
- 예: red, tomato, royalblue
- Hex 색상코드: 16진수 색상 (Hexadecimal colors) (권장)
- 예: #000, #FFFFFF
- RGB: 색의 삼원색
- 예: rgb(255, 255, 255)
- RGBA: 색의 삼원색+투명도
- 예: rgba(0, 0, 0, 0.5)
- 투명도: 0~1 사이에 소수점값 입력 (0: 투명, 1: 불투명)
- 모서리 둥글게(border-radius)
- 요소의 모서리를 반지름사이즈만큼 둥글게 깎음 (기본값: 0, 단위)
- 기본값 0은 둥글게 없음
- 특정한 모서리만 깎을 수 있음
- 예: border-radius: 0 10px 0 0; (1 2 3 4 시계 방향, 1은 왼쪽상단)
- 크기 계산(box-sizing)
- 요소의 크기 계산 기준을 지정 (기본값: content-box)
- content-box: 요소의 내용(content)으로 크기 계산
- border-box: 요소의 내용+padding+border로 크기 계산
- 요소의 크기를 키우는 속성(예: padding, border)들로 인한 크기변화가 없게 만들어주는 속성
- 넘침 제어(overflow)
- 요소의 크기 이상으로 내용이 넘쳤을 때, 보여지는 것을 제어하는 단축 속성
- 기본적으로 부모에 overflow를 명시함.
- [visible] (기본값) 넘친 내용을 그대로 보여짐
- [hidden] 넘친 영역을 화면에 보이지 않게 숨겨라
- [auto] 넘친 부분만 스크롤바를 생성해서 보여줘라
- [scroll] 넘치던 안넘치던 스크롤바 (x축/y축 모두) 생성해서 보여줘라
- 요소의 크기 이상으로 내용이 넘쳤을때 보여짐을 제어하는 개별 속성들
- [overflow-x] : x축으로 넘치는 부분만 체크
- [overflow-y] : y축으로 넘치는 부분만 체크
- 출력 특성(display)
- 요소의 화면 출력 즉, 보여짐 특성
- [block] 상자(레이아웃)요소, 각 요소에 이미 지정되어 있는 값
- [lnline] 글자요소, 각 요소에 이미 지정되어 있는 값
- [inline-block] 글자+상자 요소, 각 요소에 이미 지정되어 있는 값
- [flex] 플렉스 박스 (1차원 레이아웃), 따로 지정해서 사용하는 값
- [grid] 그리드 (2차원 레이아웃), 따로 지정해서 사용하는 값
- [none] 보여짐 특성없음, 화면에서 사라짐, 따로 지정해서 사용하는 값
- [기타]: table, table-row, table-cell 등..
- 투명도 (opacity)
- 요소의 투명도를 결정
- [1] (기본값) 불투명
- [0~1] 0부터 1사이의 소수점 투명도 지정
- 예: opacity: 0.07;
- 글꼴 (font)
- [font-style] 글자의 기울기
- normal (기본값) 기울기 없음
- italic / oblique 기울어진 글자
- [font-weight] 글자의 두께(가중치)
- normal, 400 기본 두께 (기본 값)
- bold, 700 두껍게
- 100~900 100단위의 숫자9개, normal과 bold이외 두께
- bolder 상위(부모)요소보다 더 두껍게 (잘 안씀)
- lighter 상위(부모)요소보다 더 얇게 (잘 안씀)
- [font-size] 글자의 크기
- 16px 기본 크기
- 단위 px, em, rem등 단위로 지정
- [line-height] 한 줄의 높이, 행간과 유사
- normal 브라우저의 기본 정의를 사용 (기본값)
- [숫자] 요소의 글꼴 크기의 배수로 지정 (예: line-height: 2; // 2배)
- 단위 px, em, rem등의 단위로 지정
- [font-family] 글꼴(서체) 지정
- font-family: 글꼴1, "글꼴2", ... 글꼴계열;
- 띄어쓰기 등 특수 문자가 포함된 글꼴 이름은 큰 따옴표 안에 명시
- 글꼴계열은 필수로 넣어야함.
- 문자
- [color] 글자의 색상
- rgb(0, 0, 0)검정색
- 색상: 기타 지정 가능한 색상
- [text-align] 문자의 정렬 방식
- left, right, center, justify..
- [text-decoration] 문자의 장식(선)
- none, underline, line-through, overline..
- [text-indent] 문자 첫줄의 들여쓰기
- 0(기본값) 들어쓰기 없음
- 단위 px, em, rem등의 단위로 지정
- 배경 (background)
- 배경의 색상이나 이미지 추가할때 사용하는 속성
- [background-color] 요소의 배경색상
- transparent (기본값) 투명함
- 색상
- [background-image] 요소의 배경 이미지 삽입
- none (기본값) 이미지 없음
- url("경로") 이미지 경로
- [background-repeat] 요소의 배경 이미지 반복
- repeat (기본값) 이미지를 수직, 수평으로 반복, 바둑판식
- repeat-x 수평 반복
- repeat-y 수직 반복
- no-repeat 반복 없음
- [background-position] 요소의 배경 이미지 위치
- 방향 top, bottom, left, right, center 방향
- 예: background-position: top right;
- 단위 px, em, rem등 단위로 지정 (x, y축의 값)
- 0% 0% (기본값) 0%~100% 사이값 (중요도 x)
- [background-size] 요소의 배경 이미지 크기
- auto (기본값) 이미지의 실제 크기
- 단위 px, em, rem등 단위로 지정
- cover 비율을 유지, 요소의 더 넓은 너비에 맞춤
- contain 비율을 유지, 요소의 더 짧은 너비에 맞춤
- [background-attachment] 요소의 배경 이미지 스크롤 특성
- scroll (기본값) 이미지가 요소를 따라서 같이 스크롤
- fixed 이미지가 뷰포트에 고정, 스크롤 x
- Parallax (페럴렉스)에 활용
- local 요소 내 스크롤 시 이미지가 같이 스크롤(중요도 x)
- 배치
- [position] 요소의 위치 지정할때의 기준, 음수 사용 가능
- 요소의 위치를 지정할때는 기준을 먼저 설정해야한다.
- [static] (기본값) 기준 없음 (배치를 할수 없는 상태)
- [relative] 요소 자신을 기준 (기존 위치가 시각적으로만 안보이는것일 뿐 실제 존재하고 있음// 거의 사용되지 않음)
- [absolute] 위치 상 부모 요소를 기준
- 위치상 부[모 요소로 지정한 후 사용해야 요소가 정상적으로 배치가 됨 (코드 position: relative;)
- [fixed] 뷰포트(브라우저)를 기준
- [sticky] 스크롤 영역 기준 (중요도 x)
- 요소의 각 방향별 거리지정 속성: top, bottom, left, right, z-index(쌓인 순서)
- auto (기본값)브라우저가 계산
- 단위 px, em, rem
- 요소 쌓임 순서(statck order)
- 어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
- 1. 요소에 position 속성의 값이 있는 경우 위에 쌓임. (기본값 static 제외)
- 2. 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임
- 1번과 2번 조건까지 같은 경우, HTML의 다음 구조일 수록 위에 쌓임
- [z-index] 요소 쌓임 순서를 지정
- auto (기본값) 부모 요소와 동일한 쌓임 정도 (0이라고 생각하면됨)
- 숫자 숫자가 높을 수록 위에 쌓임 (음수 -1정도까지 쓸수 있음)
- 요소의 display가 변경됨
- position속성의 값으로 absolute, fixed가 지정된 요소는, display 속성이 block으로 변경됨.
- 플렉스(정렬)
- 기본 정렬은 수직 (위->아래)정렬이며, 수평(왼->오)정렬로 변경할때, 부모요소에 display:flex를 사용.
- flex로 지정하면, flex container(부모)과 flex items(자식요소)가 생성된다. 두 요소에 적용하는 속성이 다르다.
- x축: 주축, main-axis, y축: 교차 축, cross-axis
- 플렉스(정렬) Container
- display
- flex container의 화면출력(보여짐)특성
- [flex] 블록요소와 같이 flex container 정의
- 예:display: flex;
- inline-flex 인라인 요소와 같이 flex container 정의
- flex-flow, flex-direction, flex-wrap
- [flex-direction] 주 축(Main-axis)을 설정 (예: 표(table))
- [row] (기본값) 행 축 (좌->우)
- [row-reverse] 행 축 (우->좌)
- [column] 열 축 (위->아래) (중요도x)
- [column-reverse] 열 축 (아래 -> 위) (중요도x)
- [flex-wrap] flex items 묶음(줄 바꿈) 여부
- [nowrap] (기본값) 묶음(줄 바꿈) 없음
- [wrap] 여러줄로 묶음
- [wrap-reverse] wrap의 반대 방향으로 묶음
- justify-content
- 주 축의 정렬 방법/ 수평정렬시
- [flex-start](기본값) flex items를 시작점으로 정렬 (수평정렬시 왼쪽정렬)
- [flex-end] flex items를 끝점으로 정렬 (수평정렬시 오른쪽정렬)
- [center] flex items를 가운데 정렬
- [space-between](중요도x) 각 flex item 사이를 균등하게 정렬
- [space-around](중요도x) 각 flex item의 외부 여백을 균등하게 정렬
- align-content
- 교차 축의 '여러 줄' 정렬 방법 / 수직정렬시
- 조건: flex-wrap:wrap; 이여야 하고 items가 2줄 이상이여야 하고 정렬이 가능한 여백이 있어야 작동함
- [stretch](기본값) flex items를 시작점으로 정렬
- [flex-start] flex items를 시작점으로 정렬
- [flex-end] flex items를 끝점으로 정렬
- [center] flex items를 가운데 정렬
- [space-between](중요도x) 각 flex item 사이를 균등하게 정렬
- [space-around](중요도x) 각 flex item의 외부 여백을 균등하게 정렬
- align-items (활용도 높음)
- 교차 축의 '한 줄' 정렬 방법
- [stretch](기본값) flex items를 교차 축으로 늘림
- [flex-start] flex items를 시작점으로 정렬
- [flex-end] flex items를 끝점으로 정렬
- [center] flex items를 가운데 정렬
- [baseline] flex items를 각 줄의 문자 기준선에 정렬 (중요도x)
- 플렉스(정렬) Items
- order
- flex item의 순서, 이 순서를 임의로 변경 가능함
- [0] (기본값) 순서 없음
- [숫자] 숫자가 작을 수록 먼저, 음수 가능
- flex, flex-grow, flex-shrink, flex-basis
- [flex-grow]
- flex item의 증가 너비 비율 (빈 공간을 나눠 그 비율로 나눔)
- [0] (기본값) 증가 비율 없음
- [숫자] 증가 비율
- [flex-shrink]
- flex item의 감소 너비 비율
- [1] flex container 너비에 따라 감소 비율 적용
- [숫자] 감소 비율
- [flex-basis]
- flex item의 공간 배분 전 기본 너비
- [auto](기본값) 요소의 content너비
- [단위] px, em, rem등 단위로 지정
- align-self
- 전환효과
- transition 요소의 전환(시작과 끝)효과를 지정하는 단축속성
- 포멧: transition 속성명 지속시간 타이밍함수 대기시간;
- transition-property 속성명
- 전환 효과를 사용할 속성의 이름을 지정
- [all] (기본값) 모든 속성에 적용
- [속성이름] 전환 효과를 사용할 속성 이름 명시
- transition-duration 지속시간(필수)
- 전환 효과의 지속시간을 지정
- [0s] 전환 효과 없음
- [시간] 지속시간(s)을 지정
- transition-timing-function 타이밍함수
- 전환 효과의 타이밍(Easing)함수를 지정
- Easing functions (Easing 함수 치트시트 , tweenmax easing , Easing functions mdn 검색 또는 웹사이트 참고)
- [ease] (기본값) 느리게-빠르게-느리게 (cubic-bezier(0.25, 0.1, 0.25, 1))
- [linear] 일정하게 (cubic-bezier(0, 0, 1, 1))
- [ease-in] 빠르게-느리게 (cubic-bezier(0.42, 0, 1, 1))
- [ease-out] 느리게-빠르게 (cubic-bezier(0, 0, 0.58, 1))
- [ease-in-out] 느리게-빠르게-느리게 (cubic-bezier(0.42, 0, 0.58, 1))
- [cubic-bezier(n,n,n,n) 자신만의 값을 정의 (0~1) (중요도x)
- steps(n) n번 분할된 애니메이션 (중요도x)
- transition-delay 대기시간;
- 전환 효과가 몇초뒤에 시작할지 대기시간을 지정
- [0s] 대기시간 없음
- [시간] 대기시간(s)을 지정
- 단축속성
- transition: 1s .5s; (1초 지속시간, .5초 대기시간)
- 변환
- transform: 변환함수1 변환함수2 ...;
- transform: 원근법 이동 크기 회전 기울임
- 2D 변환 함수
- 단위: px
- translate(x,y) 이동(x축, y축)
- translateX(x) 이동(x축)
- translateY(y) 이동(y축)
- 단위: 없음
- scale(x,y) 크기(x축, y축)
- scaleX(x) 크기(x축) (중요도x)
- scaleY(y) 크기(y축) (중요도x)
- 단위:deg
- rotate(degree) 회전(각도)
- skew(x,y) 기울임(x축, y축) (중요도x)
- skewX(x) 기울임(x축)
- skewY(y) 기울임(y축)
- matrix(n,n,n,n,n,n) 2차원 변환효과 (중요도x)
- 3D 변환 함수
- 단위: px
- translateZ(z) 이동(z축) (중요도x)
- translate3d(x,y,z) 이동(x축, y축, z축) (중요도x)
- perspective(n) 원근법(거리), 단위 px
- 단위: 없음(배수)
- scaleZ(z) 크기(z축) (중요도x)
- scale3d(x, y, z) 크기(x축, y축, z축) (중요도x)
- 단위:deg
- rotateX(x) 회전(x축)
- rotateY(y) 회전(y축)
- rotateZ(z) 회전(z축) (중요도x)
- rotate3d(x,y,z,a) 회전(x축, y축, z축, 각도) (중요도x)
- matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 3차원 변환효과 (중요도x) - 실제 브라우저가 쓰는 방법
- 단축속성
- transform: perspective(500px) rotateX(45deg); 원근법 함수는 제일 앞에 작성해야함
- perspective
- 하위 요소를 관찰하는 원근 거리를 지정하는 속성
- 단위: px등 단위로 지정
- perspective 속성과 함수의 차이점
- [속성] perspective:500px; , 관찰 대상의 부모에 적용, 기준점 설정: perspective-origin
- [함수] transform: perspective(500px);, 관찰 대상에 적용, transform-origin
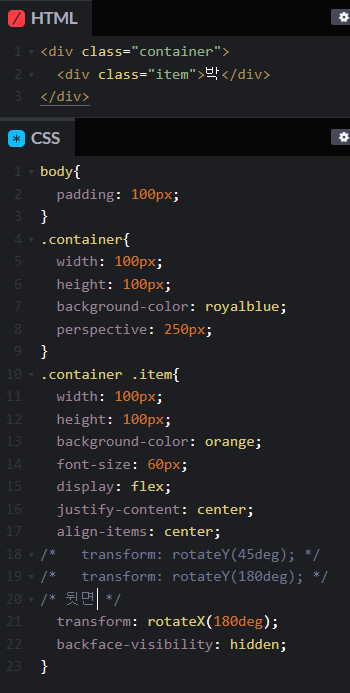
- backface-visibility
- 3D변환으로 회전된 요소의 뒷면 숨김 여부
- [visible] (기본값) 뒷면 보임
- [hidden] 뒷면 숨김
#패스트캠퍼스 #내일배움카드 #국비지원 #K디지털기초역량훈련 #바이트디그리 #react강의

댓글 없음:
댓글 쓰기